Selfie 2014
The /»s[lfi/ (selfie) project consists of a walkthrough experience. It is inspired by the self-portrait in the history of art and is inspired by the numerous self-portraits one encounters particularly in the Modern Art period. It consists of a transformation area where visitors can transform their image through make-up and a wardrobe consisting of a variety of wigs and clothes. With this transformation, the visitor can take a 'selfie with a celeb' where small sets inspired by famous paintings will act as backdrops for the visitor/s to take selfies with. The last section of the project offers the opportunity for the visitor to ‘manipulate the selfie’, through digital means. In this way, the visitor will be able to exit the installation having contributed in a conscious and also experimental manner to the ever-popular artform of the self-portrait. A virtual gallery will also be set up to document the project as well as exhibit the self-portraits.
It is inspired by the self-portrait as an important creative platform throughout the history of art. Vince Briffa [1]
The project is a collaboration between faculty and students of Digital Arts and Artificial Intelligence at the University of Malta, and St. James Cavalier Spazju Kreattiv.
Photo Exhibitions
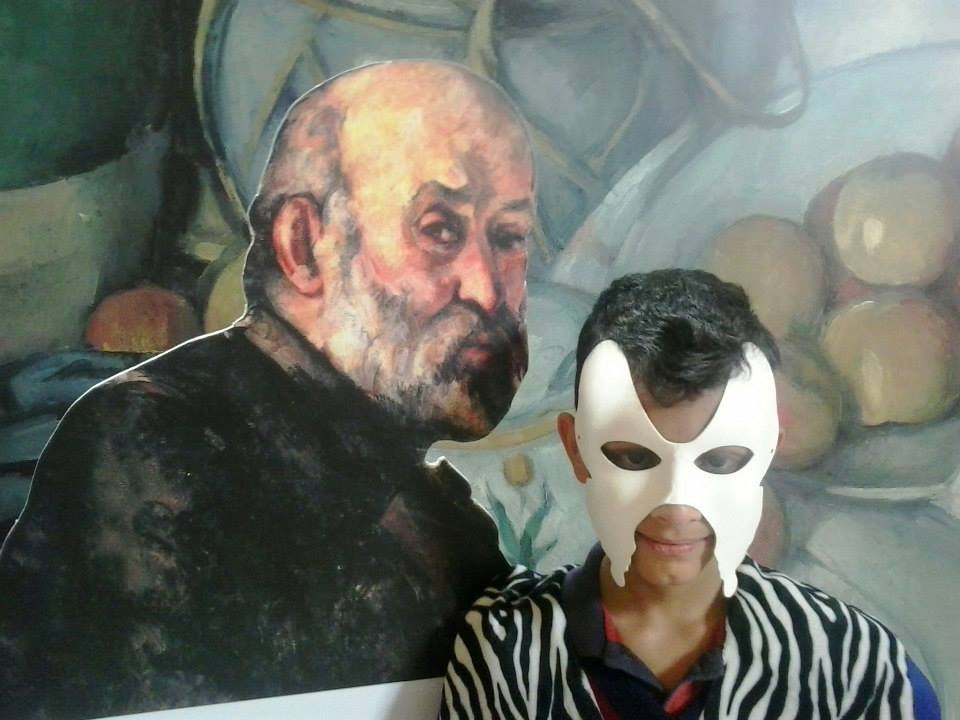
This projects was part of Ziguzajg 2014 and here we have some photos in Spazju Kreattiv.
{{#if:Selfie 2014.1.jpgSelfie 2014.2.jpgSelfie 2014.3.jpg|
{{#if:|
{{{header}}}
}}{{#if:Selfie 2014.1.jpg|
}}{{#if:Selfie 2014.2.jpg|
}}{{#if:Selfie 2014.3.jpg|
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}
{{#if:Selfie 2014.4.jpgSelfie 2014.5.jpgSelfie 2014.6.jpg|
{{#if:|
{{{header}}}
}}{{#if:Selfie 2014.4.jpg|
}}{{#if:Selfie 2014.5.jpg|
}}{{#if:Selfie 2014.6.jpg|
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}{{#if:|
}}
}}
| references-column-width
| references-column-count references-column-count-{{{1}}} }}
| {{#if:
| references-column-width }} }}" style="{{#if:
| {{#iferror: {{#ifexpr: 1 > 1 }}
| Template:Column-width
| column-count: {{{1}}}; -moz-column-count: {{{1}}}; -webkit-column-count: {{{1}}}; }}
| {{#if:
| Template:Column-width }} }}">